Description
For a school assignment I made an animated video explainer, explaining the Stocard app. I had no contact with Stocard while making this project, but I chose Stocard because they have a clear visual style I could use and because their product is simple and easy to pitch.
The animation was done using Adobe's Illustrator and After Effects.
Process
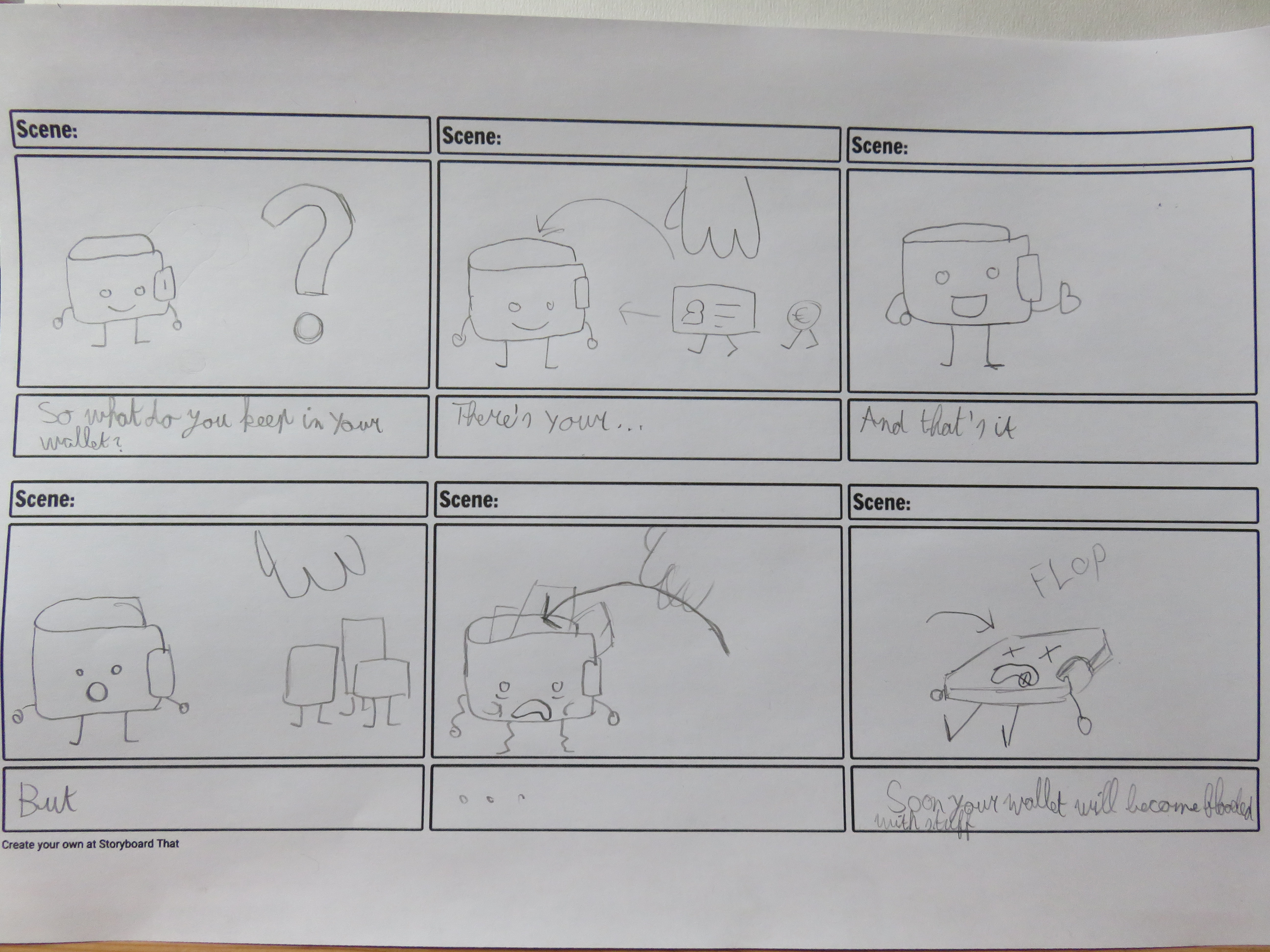
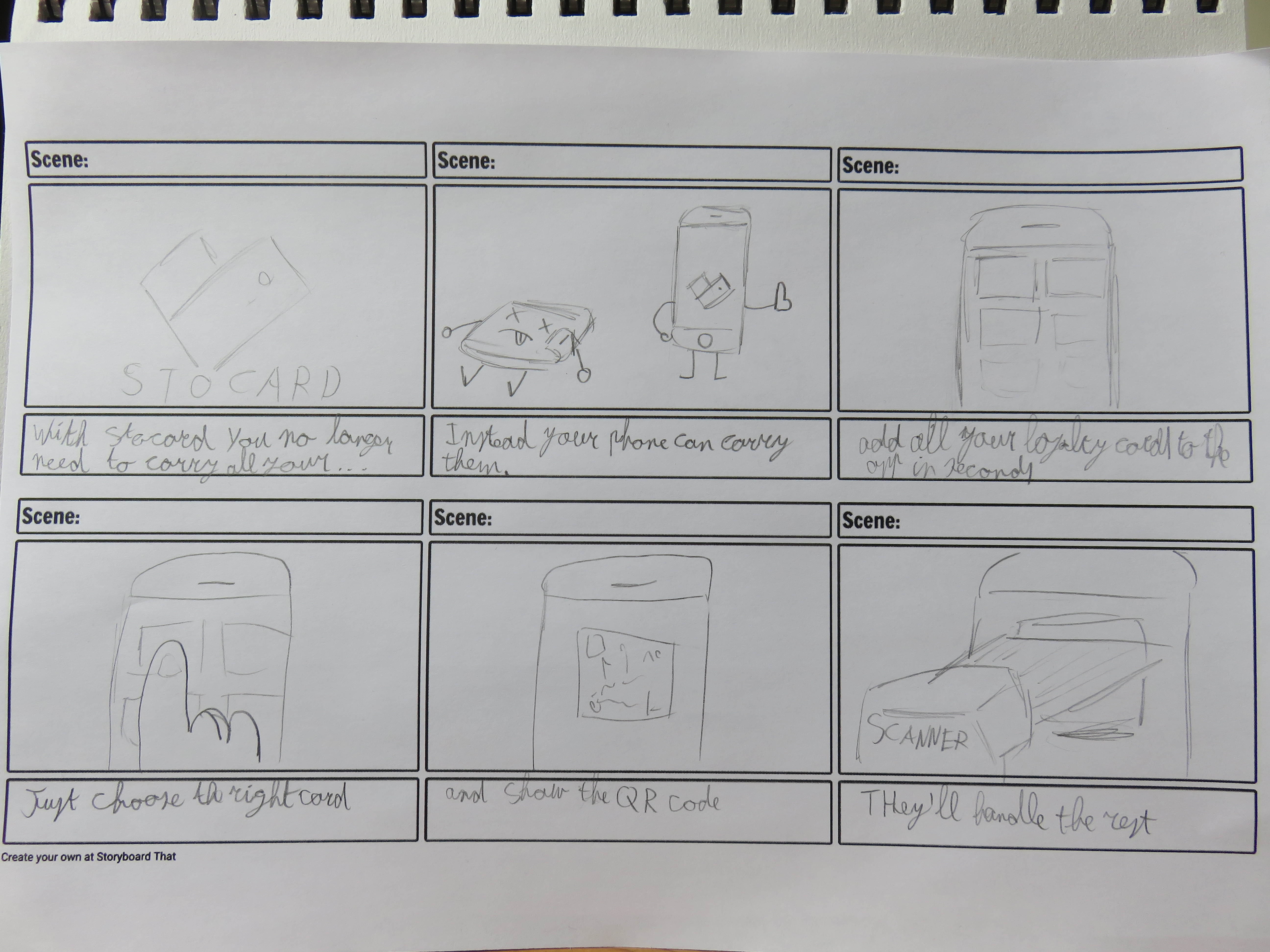
These are the first sketches I made for the video.



This is what the storyboard looked like:


At first the wallet would just be... dead at the end of the video and the video would end like that. I realised later that I should end it on a scene showing the wallet being allright again, thanks to the phone and the Stocard app. Dodged a bullet there.
After these sketches I made the designs in Illustrator using Stocard's official colours. I then immediatly animated it in After Effects, leaving little visuals to show you here. (Just watch the video to see what they looked like). All animation was pretty basic though. The only exception was the walking legs that I needed in the video. But once I had one pair of walking legs, I could re-use it everywhere.